Beauty ID
Mobile App
Beauty ID is a B2C skincare mobile app which empowers users with reliable skincare information and personalised product recommendations to help them achieve their best skin yet. Concentrated in the beauty tech industry, Beauty ID aims to optimise user’s skincare routine as well as to build a community with similar skin concerns, make smarter choices regarding ingredients and to analyse compatibility of combined product usage.
Roles & Responsibilities
User experience, Design system, Interface Design
Programs Used
Adobe XD, Lottie, Photoshop, Illustrator, Figma
Research
The development of Beauty ID was driven by a dual focus: addressing skincare concerns for users while also expanding the platform's appeal to a broader range of users, brands, and manufacturers.
Initially, the platform's reliable product information was accessible only to users with a Product ID QR code, registered by the brands themselves through a brand dashboard. However, this approach limited access to users who had the QR code and constrained the platform's potential reach. Therefore, it became essential to create a solution that not only retained existing users who had engaged with the interactive label but also attracted new users to the platform, ensuring both secure access and sustainable growth.
Keeping the business mindset
These are some questions I’ve kept in mind during the process:
Question 1
How to manage retention rate with already attracted users through the interactive label?
Question 2
How to attract users both with and without access to QR code?
Question 3
What is missing out?
Research
Before developing the app's user flow, I conducted extensive research, utilizing surveys, publication reviews, and market analysis. This comprehensive approach helped identify key functionalities as well as the users' needs and expectations, forming the foundation for the app's development.
Discovering the needs and wants
Survey Questions
Question 1
I tend to find tips and tricks through short-form platforms such as reels, tiktok and shorts and try them on my skin
Question 2
I’m aware that there are counterfeit skincare products out in the market.
Question 3
I’m very strict with my skincare routine- I have a routine to follow day and night.
Through various research methods, I was able to identify the needs of users and the goals of businesses. These insights guided the development of the app’s foundational structure and key functionalities, ensuring that both user needs and business objectives were met.
4 Needs and Wants
Need 1: Limited information and increase reliable source of information
Need 2 : To see and check the authenticity of their products
Need 3: Present the importance of consistence skincare routine and to track these routines
Need 4: Provide users with accurate product recommendations which actually works
Want 1: Attract new users- without QR code
Want 2 : Create a business model through the app.
Want 3: Expand clients and brands to collaborate.
Want 4: Make a link between Product ID.
Market Research
Conducted market research on existing skincare and beauty-related mobile apps, including downloading and testing their functionality.
Compiled a list of diverse features and services offered within these apps.
Analysed revenue models to understand how these apps generate income through services or in-app purchases.
Evaluated language support across different apps, identifying limitations in translation and localisation.
Flow mapping & Wire-framing
Developed the user flow for Beauty ID with a focus on ensuring seamless navigation between functionalities. Special attention was given to mapping the user journey for each feature to ensure no user flow routes were overlooked.
Created detailed user journeys and service blueprints for key functionalities (Routines, SkinTwin, Mixing Guide), covering all possible user interactions and ensuring a comprehensive user experience.
Utilized Miro throughout this process to visualize and iterate on the design, gathering feedback from the product owner and stakeholders. This collaborative approach helped identify potential issues and enabled the incorporation of feedback into the design system.
It was also crucial to strategically design certain features so that some functionalities remain locked until the user makes a payment, supporting a monetization strategy within the app.
Building the skeleton
Design system, component library and interface design
Visualisation targeting for age groups
Developed a comprehensive design system that includes fonts, sizes, shapes, corner rounding, color palettes, components, and animations to ensure a cohesive design scheme and seamless user experience.
Created layout and design proposals for key app features, including the Skin Twin community, Routine, and Derma Articles functionalities.
Delivered a UI style guide to maintain design consistency and align with the desired tone and manner.
Designed UI animations to enhance interactive elements and improve the overall app experience.
Built a robust design system with over 80 components, including shapes, buttons (with animations), text styles, and icons.
Produced high-fidelity UI designs and interactive prototypes.
Conducted a handoff to developers, ensuring smooth collaboration through active communication for efficient implementation.
Main Functionalities
Introducing Beauty ID
Derma Articles:
Collaborated with dermatologists to create an article section, providing users with valuable, expert-driven skincare information.
Engaged in discussions with dermatologists to refine the SkinTwin algorithm, gaining in-depth insights into skincare and routines for enhanced user personalisation.
Users can access accurate product recommendations and have the ability to like, share, and comment on articles, fostering engagement and community interaction.
Recommendations:
Personalized Brand and Product Recommendations: Matches users with skincare products and brands based on their skin profile and complexion, ensuring tailored suggestions.
Brand Integration for Business Strategy: A feature that allows brands to leverage the platform for strategic marketing, enhancing brand visibility and engagement.
E-commerce Potential: Expands opportunities for brands by integrating e-commerce capabilities, not only increasing brand awareness but also driving direct sales through the platform, making a tangible impact on revenue.
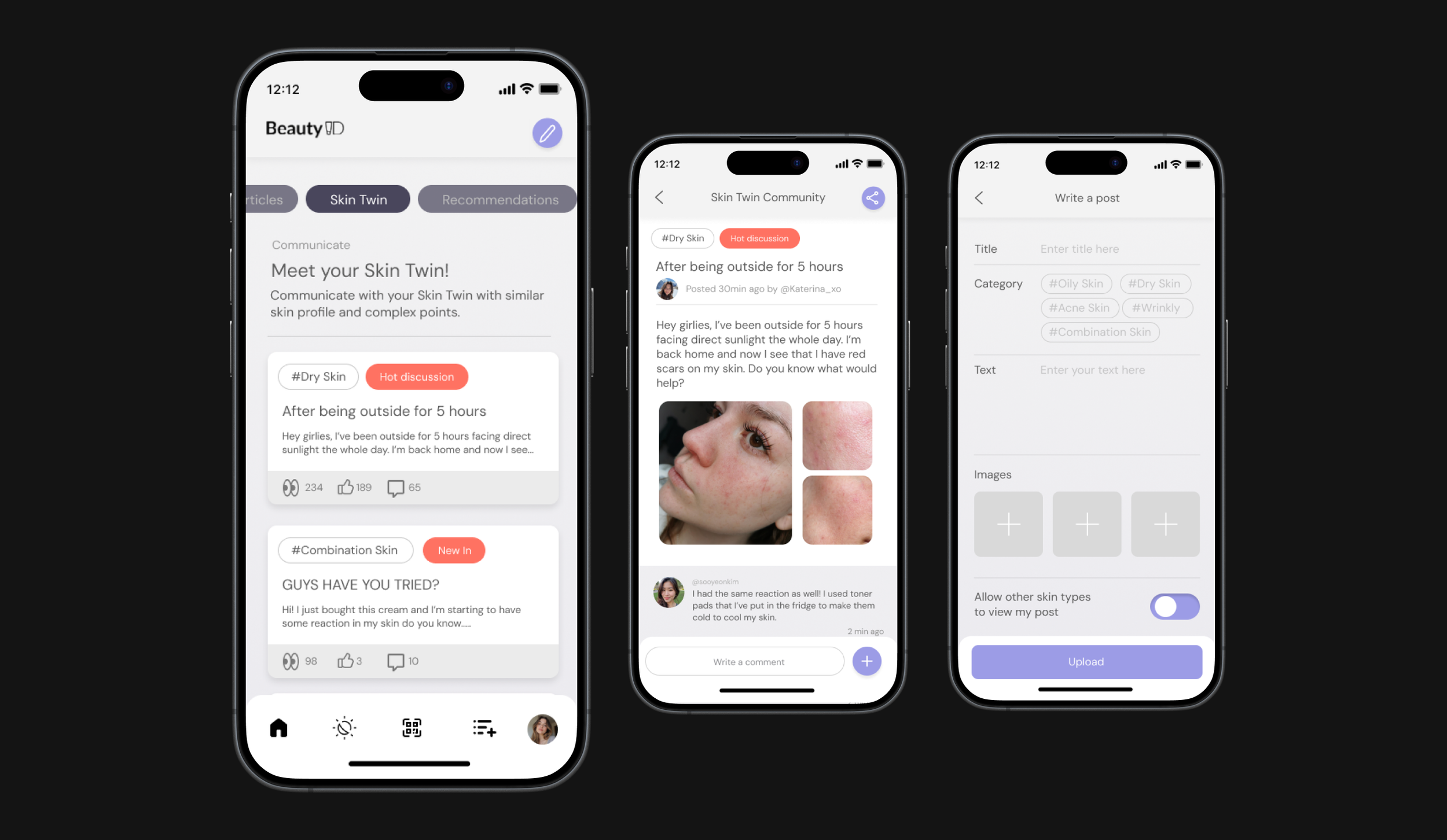
Skin Twin Community:
Community Feature: A dedicated space for users to discuss skincare concerns, seek product recommendations, and share personal experiences.
Accurate User Matching: Users are matched based on skin type and profile details to ensure the exchange of relevant and personalized information.
Inclusive Networking: Facilitates networking between users with varying levels of expertise, including both everyday users and professionals.
Routines:
Routine Tracking: Enables users to manage their skincare routine step by step, differentiating between day and evening routines. Users can also monitor the expiration dates and "running low" status of their products.
E-commerce Integration Opportunity: The "running low" status provides a strategic entry point for e-commerce, prompting users to repurchase products directly through the platform, driving sales for partnered brands.
Accessible to All Users: This feature is available to all users, including those with or without the Product ID QR code, as well as those already familiar with the interactive label experience.
Problem solving
When the main functionality is not functioning: Routines
The Routine function was intended to be one of the app’s core features, designed to attract both users with and without the Product ID QR code, with a particular focus on engaging users who didn’t have the code. However, the functionality initially faced challenges in delivering the desired experience.
Let’s explore the reasons why the Routine feature was not working as effectively as anticipated, and the key changes implemented to improve its performance and user engagement.
Reason for failure:
Manual insert of product information:
Unlike users with the Product ID QR code, users without the code encountered a longer user flow when adding products to their routines and libraries. This extended flow was strategically designed to highlight the convenience of the QR code. However, it resulted in a cumbersome experience, leaving users unmotivated to continue using the feature.
Long process:
The flow offered limited options: users could either skip the step—rendering the function less valuable—or manually input product information. This manual entry process diminished the overall user experience, as users were entering information that ideally should have been automatically provided, adding little to no value to their interaction with the app.
Solutions for success:
Not everybody is a good photographer!
Not everyone has the ability to take high-quality product photos. In the previous user flow, users were required to take a photo of the product themselves. However, in the updated flow, an important adjustment was made: if users enter the product name, they now have access to a library of product images that have either been uploaded by other users or provided by the brand through the dashboard. This improvement eliminates the need for users to worry about taking "perfect" product photos, streamlining the process and enhancing the overall experience.
Optical Character Recognition (OCR)
By allowing users to take photos of the product packaging, they no longer need to manually input all the product information. While manual entry is still available as an option, users can extract as much information as possible from the packaging itself. Although users without the QR code receive less data compared to those with the code, they can still find value in the provided functionalities. Simply take photos of the packaging from different angles and upload them for a more seamless experience supported by OCR technology!
Customisable Routine
Applicable to both target user groups, the previous flow allowed users to add their products according to a pre-defined routine template. However, this approach did not work effectively, as the number and order of products vary greatly depending on each user's unique needs. To address this, I introduced a fully customizable routine feature, enabling users to arrange the order and type of products according to their personal preferences. This update offers flexibility, allowing users to freely explore and manage their skincare routine, while respecting the individuality of each user.
Notifications
The final modification involved enhancing the app's notification system to encourage user re-engagement. Leveraging one of Beauty ID’s unique features, the app can estimate product expiration dates and monitor "running low" statuses. Based on these insights, various targeted copywriting messages were crafted to attract users back to the app, offering timely reminders and encouraging further interaction.
Communication is key
Beta Testing and Bug Tracking
Conducted beta testing for usability, compatibility, design, and animations.
Collaborated with developers to refine the logic of the algorithm and ensure sufficient product and content recommendations for users.
Managed bug listing and tracking using Google Sheets, with regular weekly meetings to update bug statuses, discuss issues, and implement solutions collaboratively with the development team.
Developed a streamlined workflow to foster active and cooperative teamwork between designers and developers.